以下是一个简单的无缝滚动效果的JavaScript案例:
HTML代码:
<div id="scroll-container">
<ul id="scroll-content">
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<li>Item 4</li>
<li>Item 5</li>
</ul>
</div>
CSS代码:
#scroll-container {
width: 300px;
height: 200px;
overflow: hidden;
}
#scroll-content {
width: 1000px;
padding: 0;
margin: 0;
list-style: none;
animation: scroll 10s linear infinite;
}
@keyframes scroll {
0% { transform: translateX(0); }
100% { transform: translateX(-700px); }
}
li {
display: inline-block;
width: 200px;
}
JavaScript代码:
var content = document.getElementById("scroll-content");
var container = document.getElementById("scroll-container");
container.addEventListener("mouseenter", function() {
content.style.animationPlayState = "paused";
});
container.addEventListener("mouseleave", function() {
content.style.animationPlayState = "running";
});
以上代码实现了一个水平滚动的效果。scroll-content元素是一个带有无序列表的容器,scroll-container元素是一个带有固定宽度和高度的容器,用来包裹scroll-content。使用CSS的animation属性和keyframes关键帧来实现滚动效果,transform属性用来实现平移动画。JavaScript代码监听scroll-container的mouseenter和mouseleave事件,当鼠标进入容器时暂停动画,鼠标离开时恢复动画。

![HarmongOS打包[保姆级]](https://img-blog.csdnimg.cn/direct/8cb20a9241e74194a92937d0a6e3083a.jpeg#pic_center)

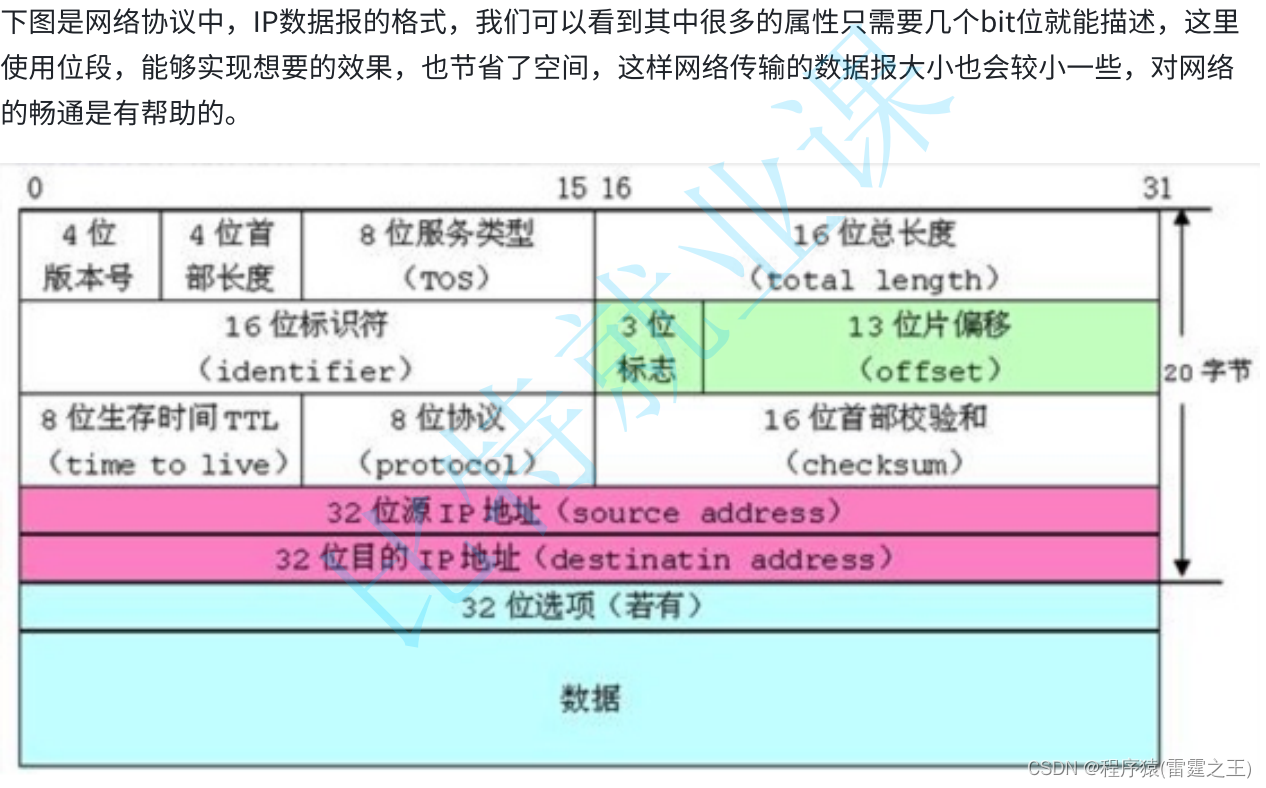
![[Linux] UDP协议介绍:UDP协议格式、端口号在网络协议栈那一层工作...](https://img-blog.csdnimg.cn/img_convert/89f8d427a90f84f4b1646b96963cbd91.webp?x-oss-process=image/format,png)